Definition
Web accessibility is a concept which concerns the universality of access to digital content; the core idea is that variations in technology, cultural background, disability, age and, in some cases, wealth, should not limit access to content distributed online. This is perhaps best summarised by the World Wide Web Consortium (W3C) who write standards for Web accessibility (such as WCAG):
The Web is fundamentally designed to work for all people, whatever their hardware, software, language, location, or ability. When the Web meets this goal, it is accessible to people with a diverse range of hearing, movement, sight, and cognitive ability.
A common misconception is that web accessibility is exclusively concerned with physical disability (such as visual impairment) however, while it is true that disability is a central aspect of accessibility frameworks such as WCAG, this is by no means the whole story. As is evident in the quote above, socio-technical standards are implemented to ensure access for a diversity of users defined in a diversity of ways.
Some simple considerations for developing online spaces which are web accessible might be:
- Can my webpage be effectively accessed over a 3G connection?
- Can all of the text on my webpage be selected?
- Is there a suitable contrast-ratio for important (non-decorative) pieces of text?
- Does all visual/non-text content have text descriptions (such as an 'alt tag')?
- Is my content hidden by a paywall or does it require user-details (such as an email address) for entry?
- Are there multiple ways to access content which requires novel user-input (such as through 3D visualisation)?
- Can I navigate my website without a mouse?
- Does the content on my webpage use domain-specific language (such as acronyms or technical terminology) which require additional explanation or contextualisation?
There is no fix-all approach to accessibile provision in communicative spaces online (or offline) – in it's fullest form, accessibility is a loose concept which necessitates a set of core practices that require continuous maintenance and attention.
Standards & Tools
There are plenty of standards and tools in circulation to help facilitate the creation of accessible online spaces.
Web Accessibility Regulations
Web accessibility for public facing institutions (such as universities) is legislated by UK Government and regulated through the Government Digital Service (GDS). One of the most important pieces of legislation is the "Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations" introduced in 2018; a useful article on the introduction of this legislation for universities can be found from the UX collective.
The impetus for the legislation is broadly aligned with the W3C's definition of web accessibility, however there is a stronger focus on physical disabilities:
Accessibility means more than putting things online. It means making your content and design clear and simple enough so that most people can use it without needing to adapt it, while supporting those who do need to adapt things.
The regulations essentially stipulate that websties produced by bodies funded by the public sector should meet WCAG 2.1 AA guidelines and/or publish an accessibility statement:
Your website or mobile app will meet the newer legal requirements if you:
- meet the international WCAG 2.1 AA accessibility standard - although there may be valid legal reasons for not meeting accessibility standards
- publish an accessibility statement that explains how accessible your website or mobile app is
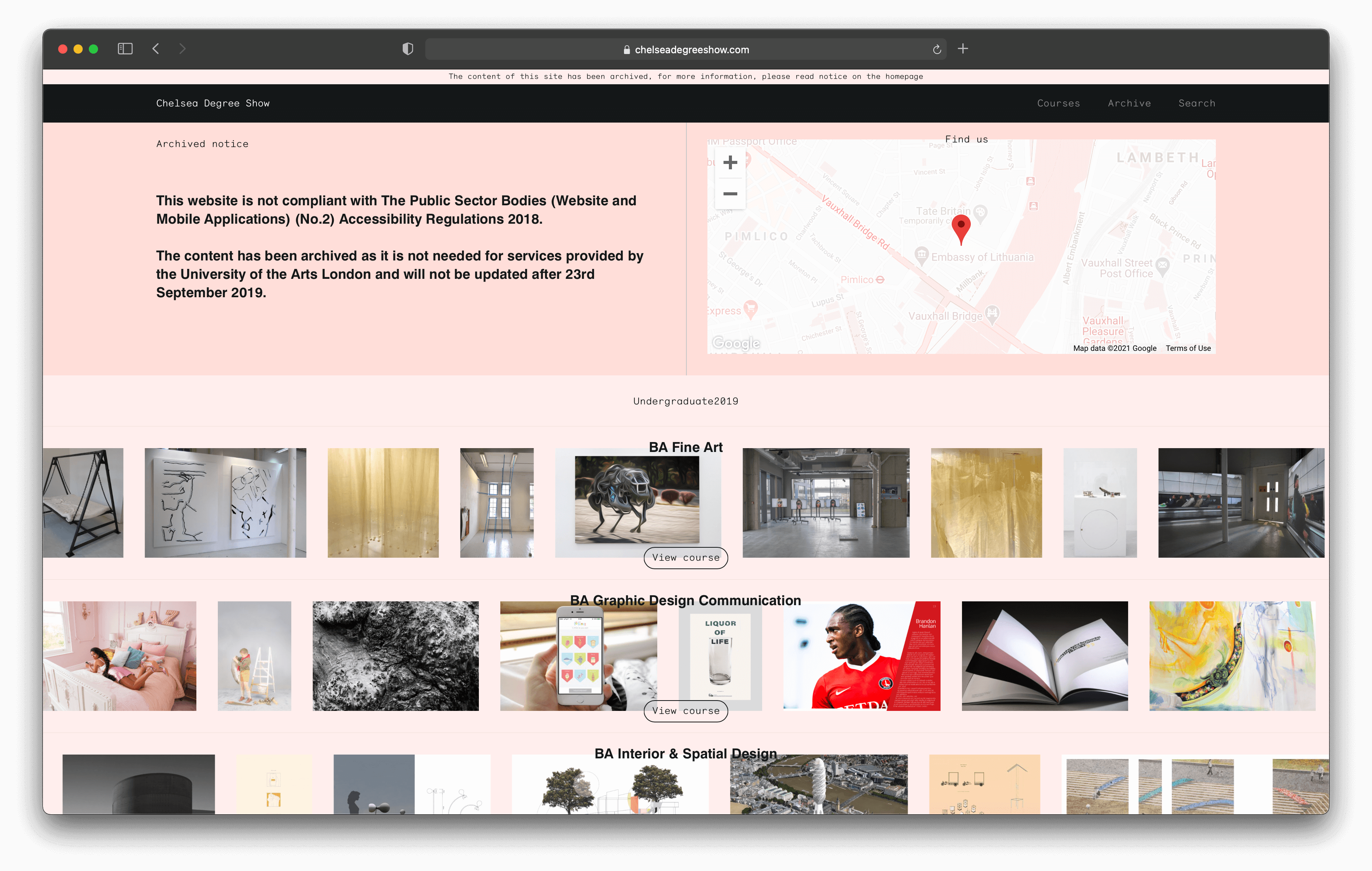
Above is an example of the UAL: Chelsea Degree Show which had to be archived after a failure to comply with the regulations.
The accessibility statement for the official UAL graduate showcase website (produced with IBM) has a number of known non-compliances with WCAG 2.1 AA. Some of these are technical issues but others are to do with the nature of the work displayed, for example:
Much of the content on this website has been produced by our students and should be considered as user generated content. While we have produced digital accessibility guidance to our students, we cannot guarantee that all student content is accessible.
We could then say that this sets a precedent for any approach to the presentation of Illustration work on the courses own virtual space.